41 user interface diagram example
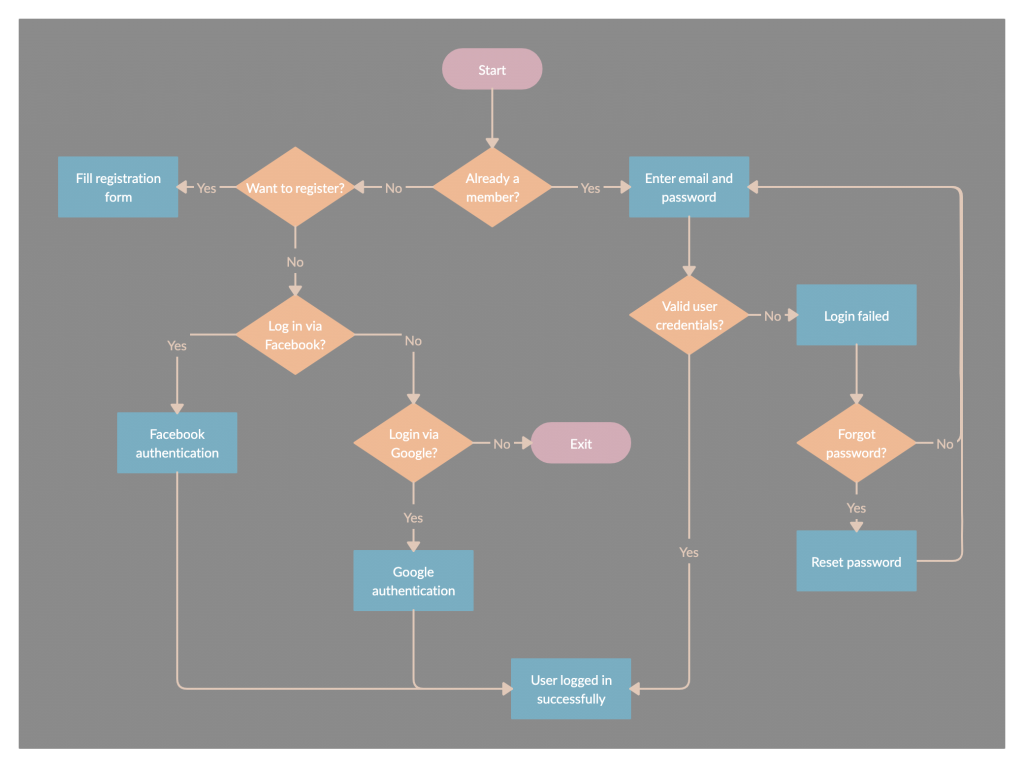
Your diagram is interestingly confusing. If you want to model the user interface scenarios, better go for some annotated wireframe scenarios. These are more expressive for that. More arguments Left side of the diagram. The first question is whether or not put the user (i.e. the actor) in the sequence diagram: User Flow Diagram (Click on the template to edit it online) Step 6: Prototype Your Flow . You can use low-fidelity prototypes (wireframes or UI mockups) to test out the user flow outlined in the previous step.The prototype helps add more detail to the flow and help you understand the flow between user actions and content.
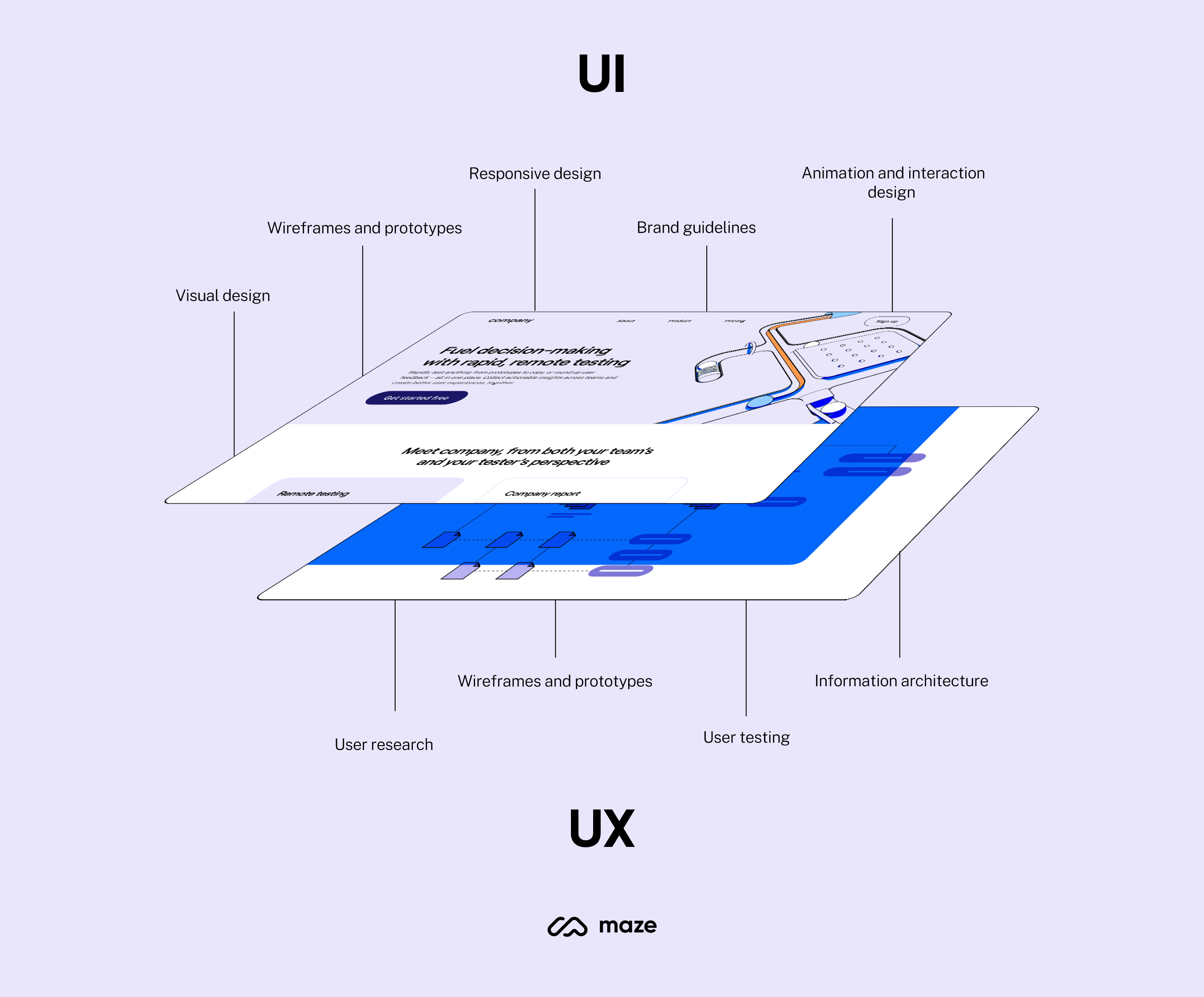
User interface design is closer to graphic design, though the responsibilities are somewhat more complex. In general, user experience design comes before user interface design. UX and UI tend to, and should, overlap in the wireframe design process. The areas of focus include: Information architecture and wireframes

User interface diagram example
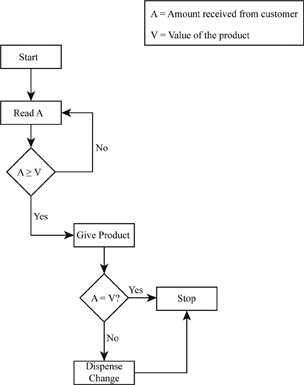
The ATM user interface consists of a keypad, a display window, a selection of choice options, and a help screen that displays instructions for completing an ATM transaction. Users are asked to enter their account number from the keypad followed by their passcode. If the customer is a valid user, instructions are given for choosing a transaction. Download scientific diagram | Example of touch screen user interface. from publication: A Survey on User Interfaces for Interaction with Human and Machines | User Interface, Survey and Surveys and ... Diagrams, N-Squared (N2) diagrams, Allocation Analysis, External Interface Block Diagrams (Context Diagrams), and Interface Block Diagrams. The intent is to define your system's interfaces top down. Start with th e Parent System Block Diagram, then develop an N2 diagram to 11 Examples of misunderstanding what an interface is and is not
User interface diagram example. User Interface Design [classic] Use Creately's easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. You can edit this template and create your own diagram. Creately diagrams can be exported and added to Word, PPT (powerpoint), Excel, Visio or any other document. Analyzing User Interface Design. User interface (UI) design is the study of how users use a particular software application / system or product.UI design analysis analyzes users, tasks, content ... User interface (UI) design is the process designers use to build interfaces in software or computerized devices, focusing on looks or style. Designers aim to create interfaces which users find easy to use and pleasurable. UI design refers to graphical user interfaces and other forms—e.g., voice-controlled interfaces. A container for List box items. Right-click the List box to set the direction of the list (for example, top to bottom or left to right). After you add a List box item, right-click the item to set the state (such as enabled or selected), and to set placeholders if you want to add extra room to the item, for example to add an icon.
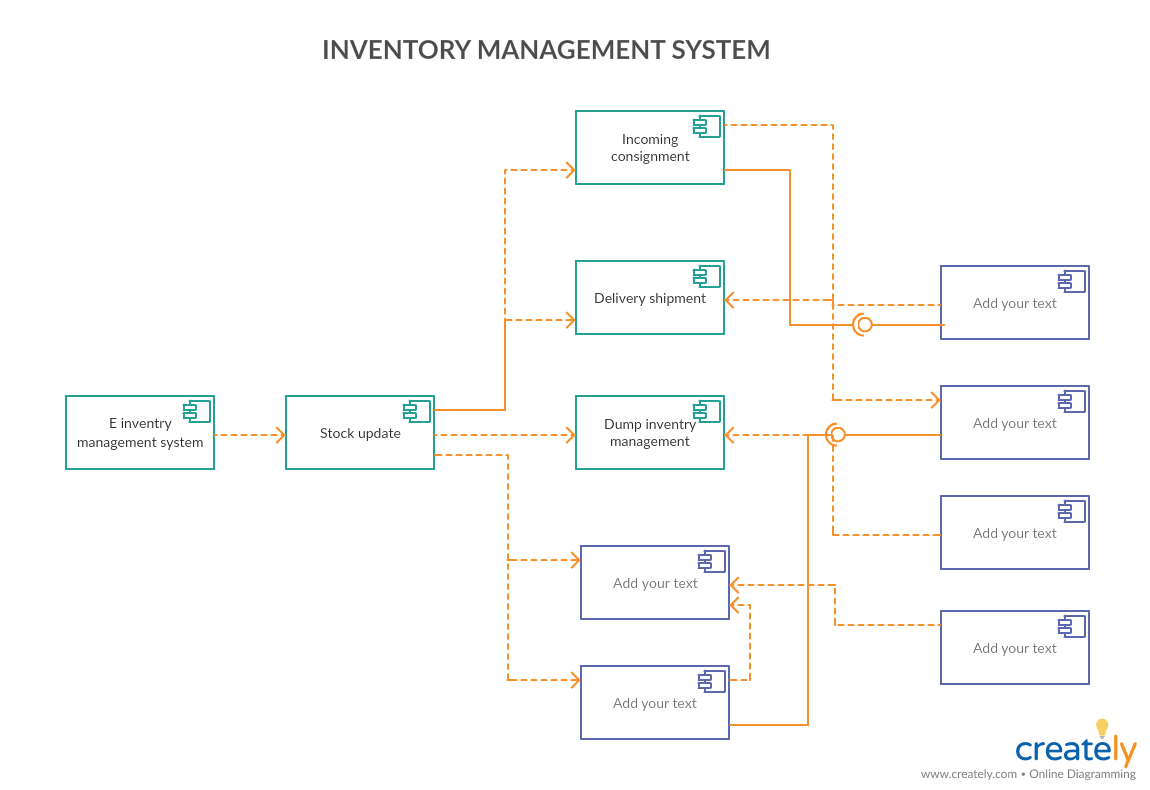
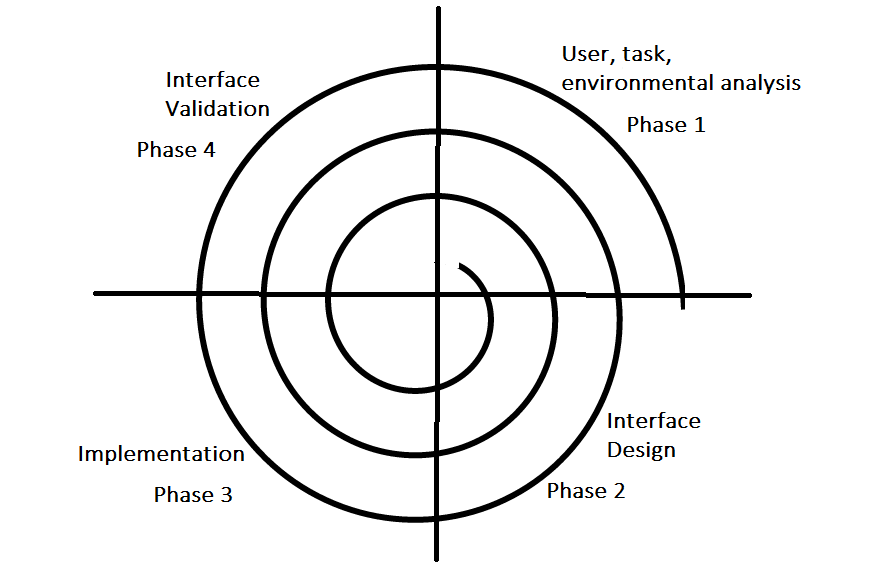
User interface design is an iterative process, where all the iteration explains and refines the information developed in the preceding steps. General steps for user interface design. Defines user interface objects and actions (operations). Defines events (user actions) that will cause the state of the user interface to change. User interface-flow diagrams are typically used for one of two purposes. First, they are used to model the interactions that users have with your software, as defined in a single use case. For example, a use case can refer to several screens and provides insight into how they are used. Based on this information, you can develop a user interface ... The User Interface Diagram. The User Interface (UI) diagram is where you build out the visual structure of your application. It does not let you choose your colours, fonts, or anything too specific - instead it lets you set the high level order and structure of the content on the page. You can create pages in your application, and add ... Diagram Elements. The diagram elements listed below and in the subsequent worked example are based on the Gane-Sarson symbol set (or notation) for Data Flow Diagrams. There are other symbol sets such as Yourdon-Coad, which comprise the same four element types albeit represented using different shapes.
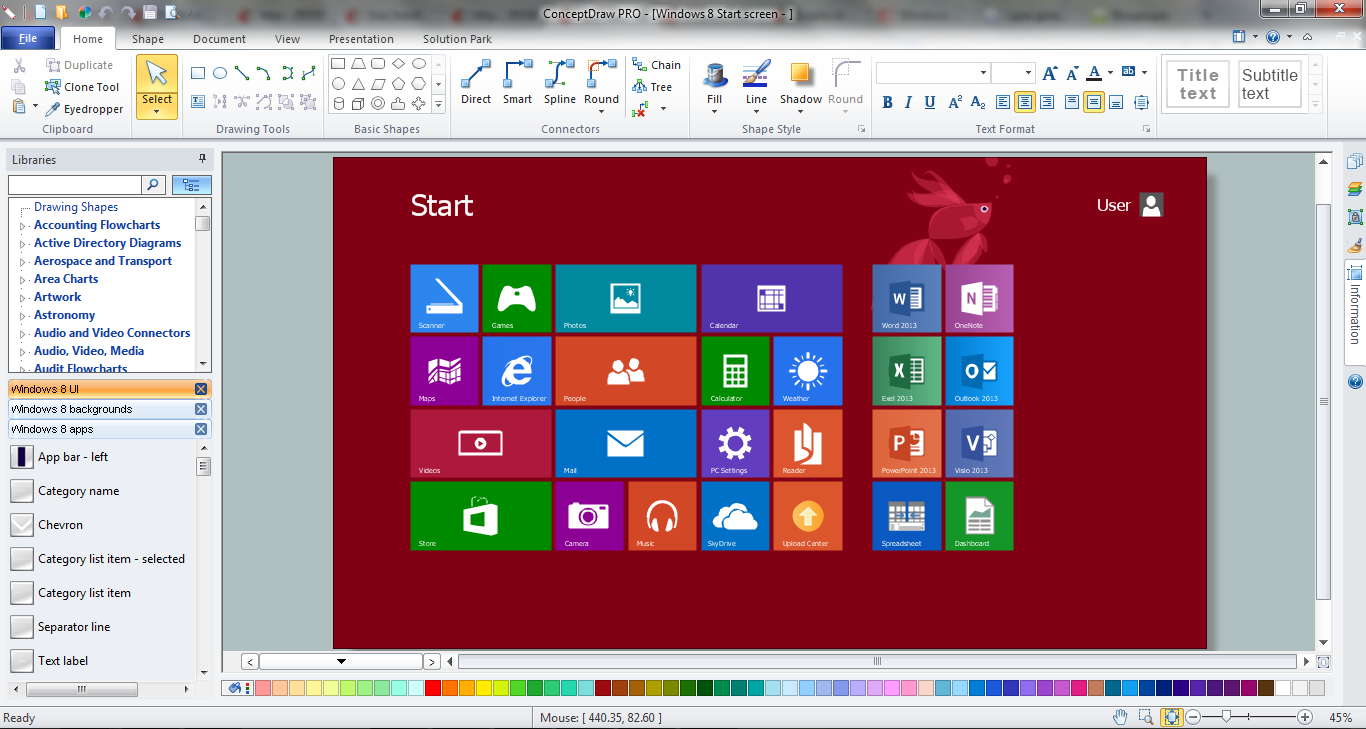
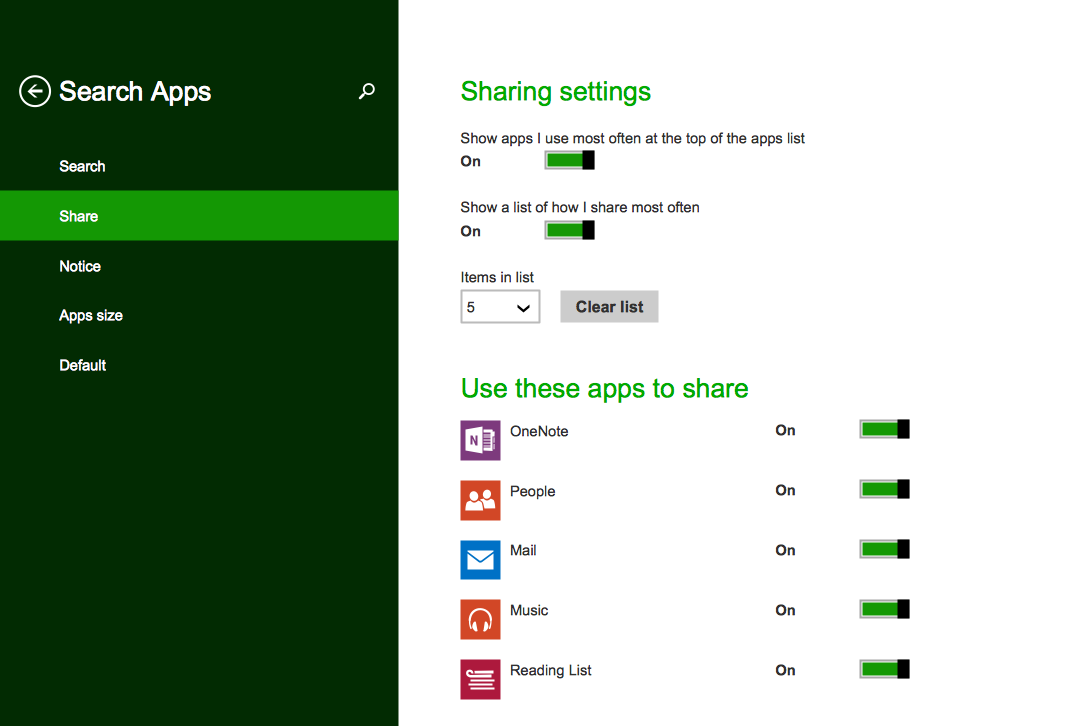
ConceptDraw DIAGRAM extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity. User flows help designers understand and anticipate the cognitive patterns of our users in order to create products that enable this state of flow. User flows, UX flows, or flowcharts, as they are sometimes called, are diagrams that display the complete path a user takes when using a product. The user flow lays out the user's movement through ... User interface is part of software and is designed such a way that it is expected to provide the user insight of the software. UI provides fundamental platform for human-computer interaction. UI can be graphical, text-based, audio-video based, depending upon the underlying hardware and software combination. The user interface, as a signi cant part of most applications [17], should also be modelled using UML. In fact, UML is a natural candidate notation for UI modelling. However, it is by no means always clear how to model user interfaces using UML. It is not easy to identify how user interface elements, such as user
Command Line Interface: Command Line Interface provides a command prompt, where the user types the command and feeds to the system. The user needs to remember the syntax of the command and its use. Graphical User Interface: Graphical User Interface provides the simple interactive interface to interact with the system. GUI can be a combination of both hardware and software.
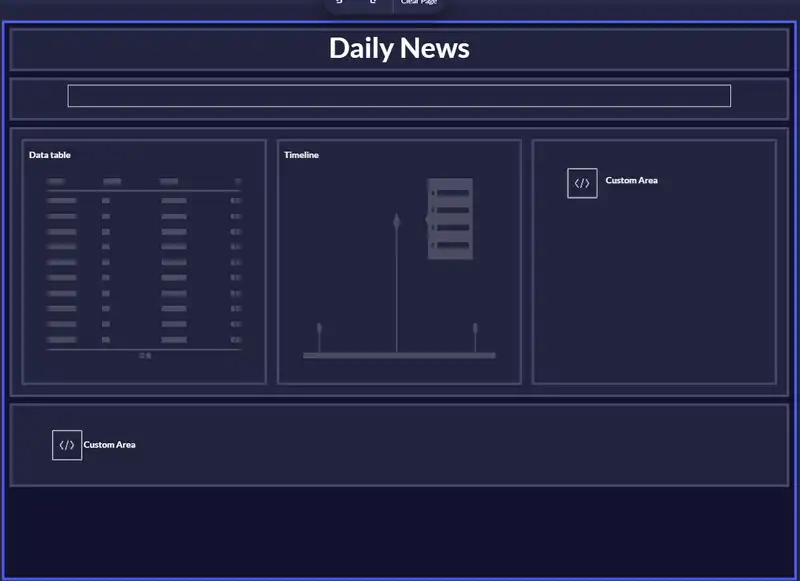
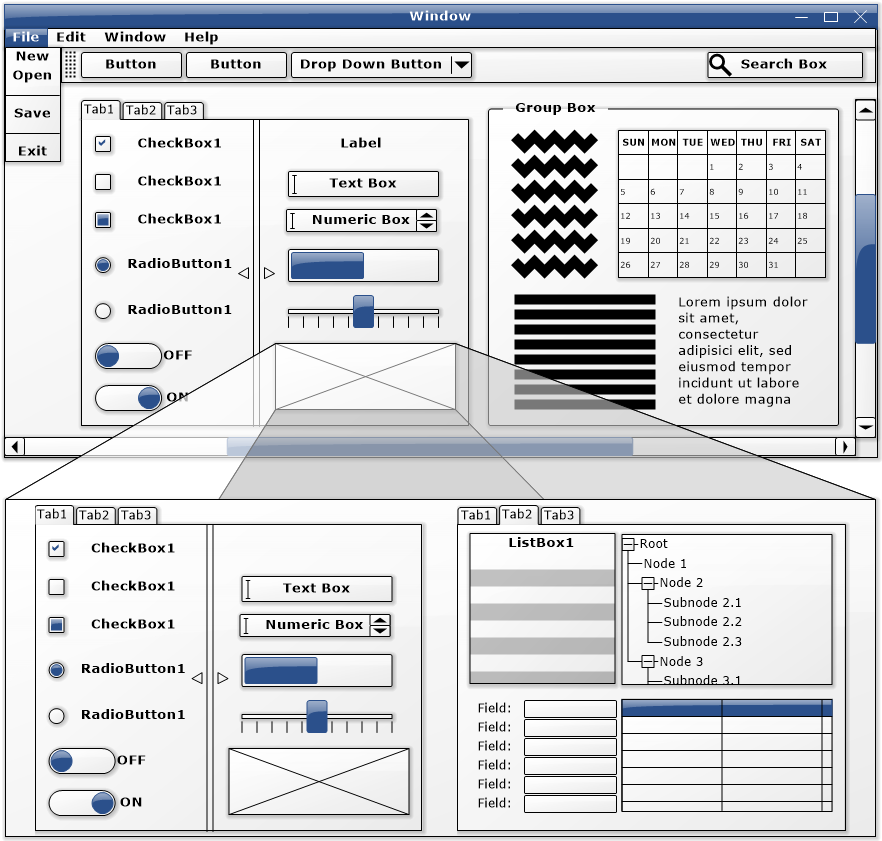
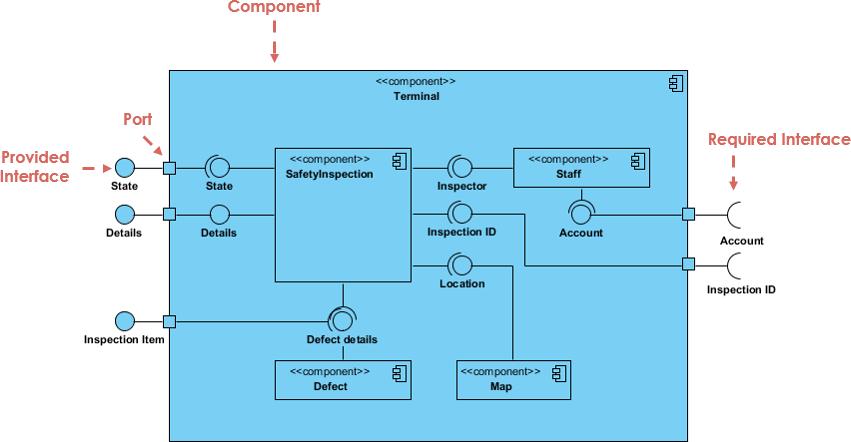
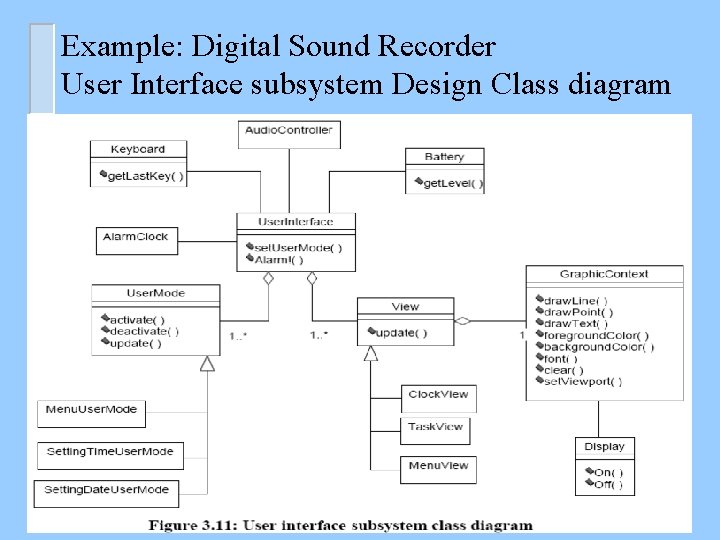
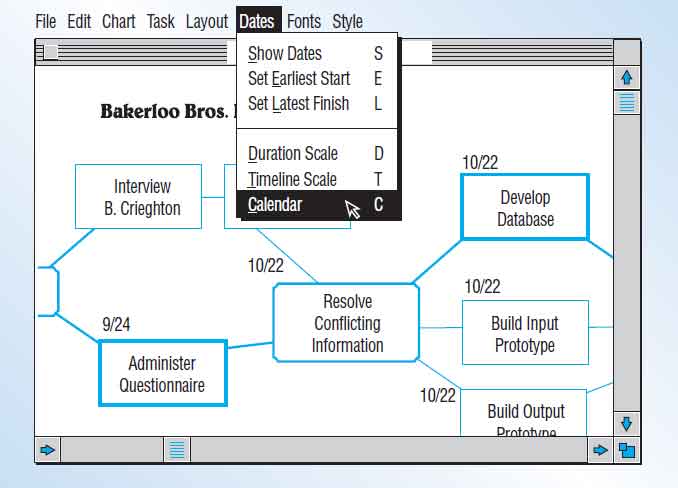
Example User Interface Diagram. In this example User Interface diagram, forms, controls and labels are arranged on the diagram to define the appearance of a user interface screen and controls. UI Control elements can also be traced to other model elements linking the UI with the underlying implementation.
The User Interface diagram is an extended diagram type that provides a set of wire framing toolboxes with a rich palette of user interface elements for Android and Apple devices, as well as for web pages and dialogs. There is also a facility for modeling Win32® user interfaces, with a toolbox containing a wide range of controls such as Check ...
•Create user interface realization and traceability diagram •Create individual sequence diagrams for each flow
With a complete library full of professional class diagram examples, you can easily pick one and modify it as per your needs. Moreover, the user-friendly interface allows anyone from a professional to a beginner to use the software with ease. So, create your class diagrams using EdrawMax easily and quickly.
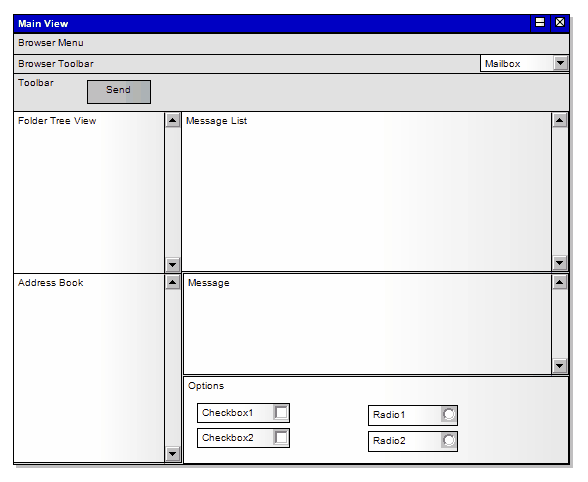
A User Interface Diagram is intended for desktop applications, for web applications and web sites there is another Software Ideas Modeler's diagram - Web Page Diagram.. The User Interface Diagram supports auto snapping for some elements - e.g. toolbar to window.. User Interface Diagram in Software Engineering A user interface diagram is an important tool in software engineering.
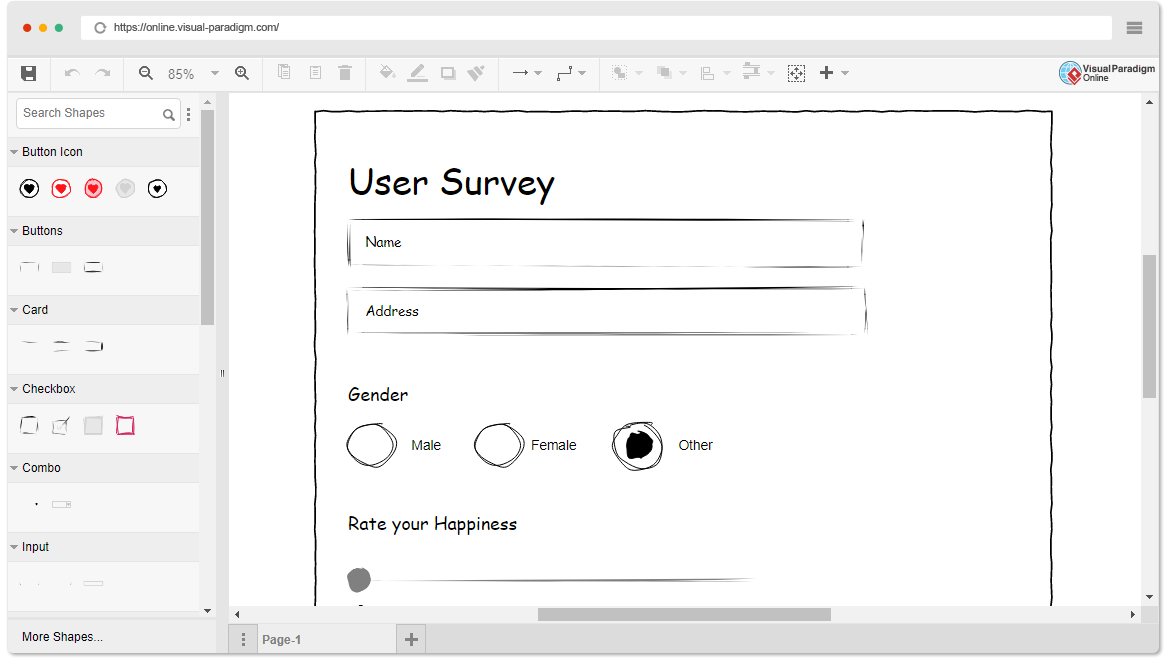
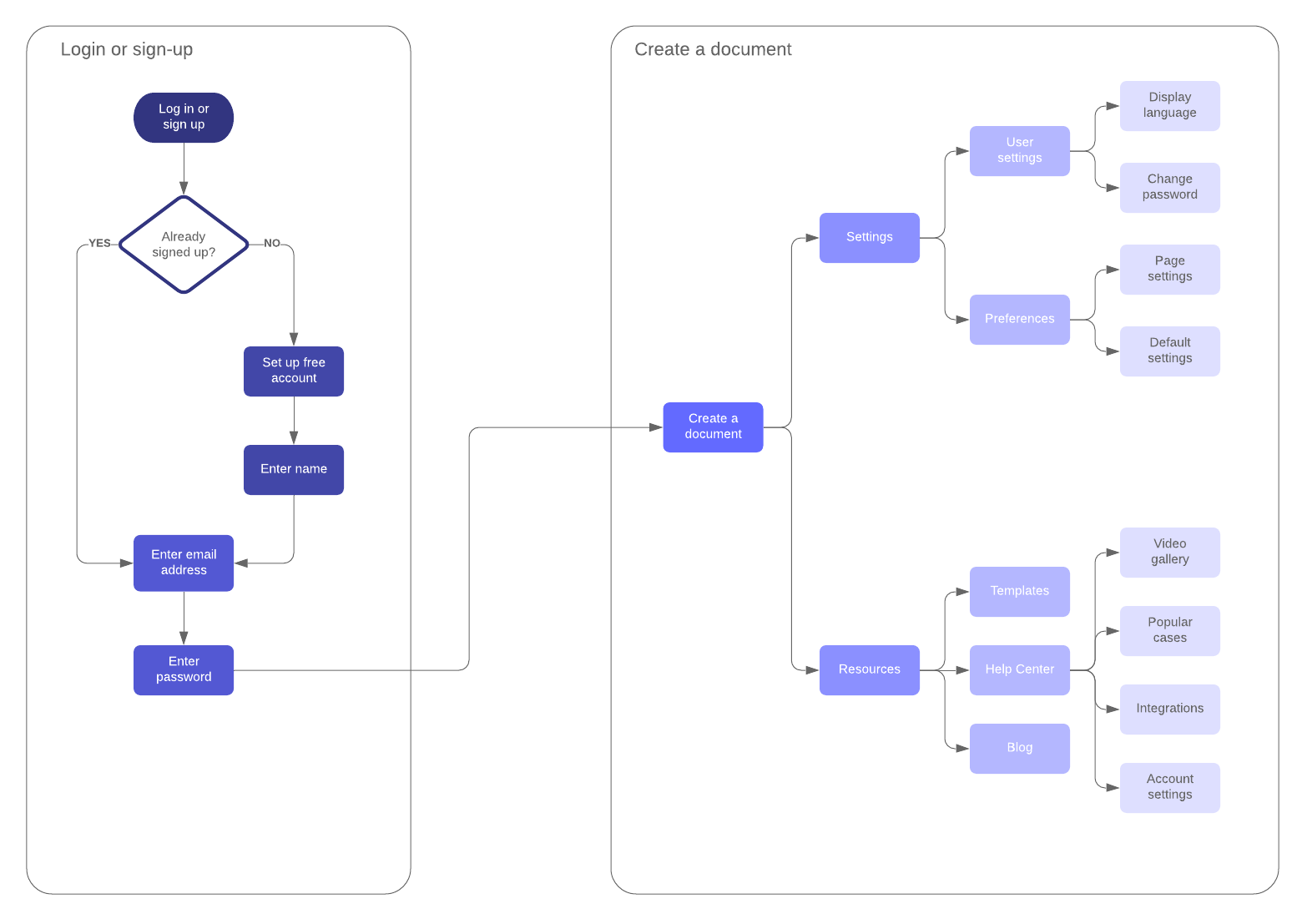
Examples of user flow diagrams. Take inspiration from these user flow diagram examples. These examples include wireflows, which combine wireframe shapes with standard flowchart shapes so you can visualize what your website or app should look like, as well how users should navigate through it.
detailed Interface Design Document , which is an integral part of the ... • This document provides its user with a brief and essential overview of the process and issues regarding interface design. Methodologies Working Group & Tools 3 System Interfaces - Definition and Design. ... Interface Definition Example/Template
User Interface Flows show graphically how a user will navigate a solution's user interface. User Interface Flows are system models the show how different pages of a user interface are connected and how a user can step through various pages of the system. User Interface Flows are typically comprised of screens and navigation paths between various screens. They are different from Process or ...
A User Interface (UI) Modeling diagram makes it possible to build prototypes of user interfaces, connect UI mockups with the whole Architectural model, export them as images, and create browsable reports for presentations. In short, they help gather information faster and thus save time and money.
The user interface or human-machine interface is the part of the machine that handles the human-machine interaction. Membrane switches, rubber keypads and touchscreens are examples of the physical part of the Human Machine Interface which we can see and touch. In complex systems, the human-machine interface is typically computerized.
Diagrams, N-Squared (N2) diagrams, Allocation Analysis, External Interface Block Diagrams (Context Diagrams), and Interface Block Diagrams. The intent is to define your system's interfaces top down. Start with th e Parent System Block Diagram, then develop an N2 diagram to 11 Examples of misunderstanding what an interface is and is not
Download scientific diagram | Example of touch screen user interface. from publication: A Survey on User Interfaces for Interaction with Human and Machines | User Interface, Survey and Surveys and ...
The ATM user interface consists of a keypad, a display window, a selection of choice options, and a help screen that displays instructions for completing an ATM transaction. Users are asked to enter their account number from the keypad followed by their passcode. If the customer is a valid user, instructions are given for choosing a transaction.






























0 Response to "41 user interface diagram example"
Post a Comment